コンテンツが少ないときにフッターが上がってくる
今回このサイトを作成していて、情報が少ないページのフッターがあがってきてしまうことに
気づきました。
これはデザイン上の問題なのですが。。。
なんとか下に固定しようと調べてみました。
いくつか方法はあるようですが、ほぼ共通しているのは、html,body,の高さを100%にして、
footerを押し出してそれから、ネガティブマージンでもって引き上げる。
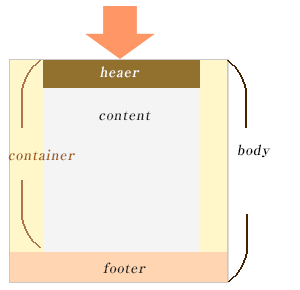
因みに私のサイトは大まかにこんな感じのつくりになっています。

HTMLを大まかに見てみるとこんな感じ
|
html, body, #container{ /* IE6用ハック */} /* フッターを上げてやることでコンテンツ中身と重なるので、} /* はみ出た分をあげてやる */width:100%; height:150px; /* フッター高さは固定させる */}
|
ということでめでたく(?)、フッターは下に定位置を確保できたのでした。
この他にも、footerがheaderやcontentと同じようにcontainerに含まれていれば、
containerにposition:relative;を指定して、footerにposition:absolute;bottom:0;
を指定してやることで、下に固定できるようです。
ただ、このときも、footerの高さを指定することと、content部分には重なり防止に
footerの高さと同じ値のpadding-bottomを指定してやることは必須のようです。
2012年11月13日



コメントフィード
TRACK BACK URL: http://riemitsu.net/archives/136/trackback/